MediaPipe の総合的なデモ#
このガイドでは、OVMS を使用して MediaPipe グラフを実装する方法を説明します。
Mediapipe::ImageFrame を入力として受け入れるグラフの使用例:
デモは、アップストリーム Mediapipe の総合的なデモをベースにしています。
サーバーのデプロイを準備#
リポジトリーのクローンを作成し、メディアパイプの holistic_tracking ディレクトリー移動します。
git clone https://github.com/openvinotoolkit/model_server.git
cd model_server/demos/mediapipe/iris_tracking
./prepare_server.shこのモデルの設定は次のようになります。
ovms
├── config_holistic.json
├── face_detection_short_range
│ └── 1
│ └── face_detection_short_range.tflite
├── face_landmark
│ └── 1
│ └── face_landmark.tflite
├── hand_landmark_full
│ └── 1
│ └── hand_landmark_full.tflite
├── hand_recrop
│ └── 1
│ └── hand_recrop.tflite
├── holistic_tracking.pbtxt
├── palm_detection_full
│ └── 1
│ └── palm_detection_full.tflite
├── pose_detection
│ └── 1
│ └── pose_detection.tflite
└── pose_landmark_full
└── 1
└── pose_landmark_full.tflite最新モデルのサーバーイメージをプル#
OpenVINO™ モデルサーバーの最新バージョンを Docker Hub から取得します:
docker pull openvino/model_server:latestOpenVINO™ モデルサーバーの実行#
docker run -d -v $PWD/mediapipe:/mediapipe -v $PWD/ovms:/models -p 9000:9000 openvino/model_server:latest --config_path /models/config_holistic.json --port 9000総合的な追跡向けにクライアント・アプリケーションを実行 - デフォルトのデモ#
pip install -r requirements.txt
# download a sample image for analysis
curl -kL -o girl.jpeg https://cdn.pixabay.com/photo/2019/03/12/20/39/girl-4051811_960_720.jpg
echo "girl.jpeg" > input_images.txt
# launch the client
python mediapipe_holistic_tracking.py --grpc_port 9000 --images_list input_images.txt
Running demo application.
Start processing:
Graph name: holisticTracking
(640, 960, 3)
Iteration 0; Processing time: 131.45 ms; speed 7.61 fps
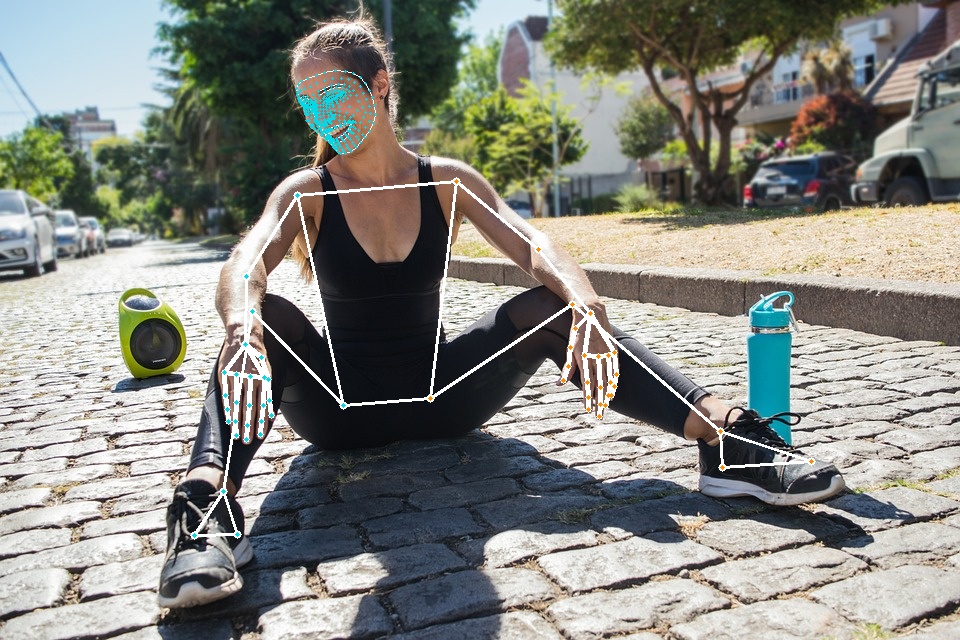
Results saved to :image_0.jpgイメージを出力#

リアルタイム・ストリーム解析#
リアルタイム・ストリームのアプリケーションを使用したデモについては、real_time_stream_analysis を参照してください。